CodePen.io
CodePen is a social coding environment, where designers and developers alike can code in a HTML, CSS, and JavaScript playground and see and share each other's work.
Pens can be Picked by staff and will appear on a front page.
My Pen was Picked!
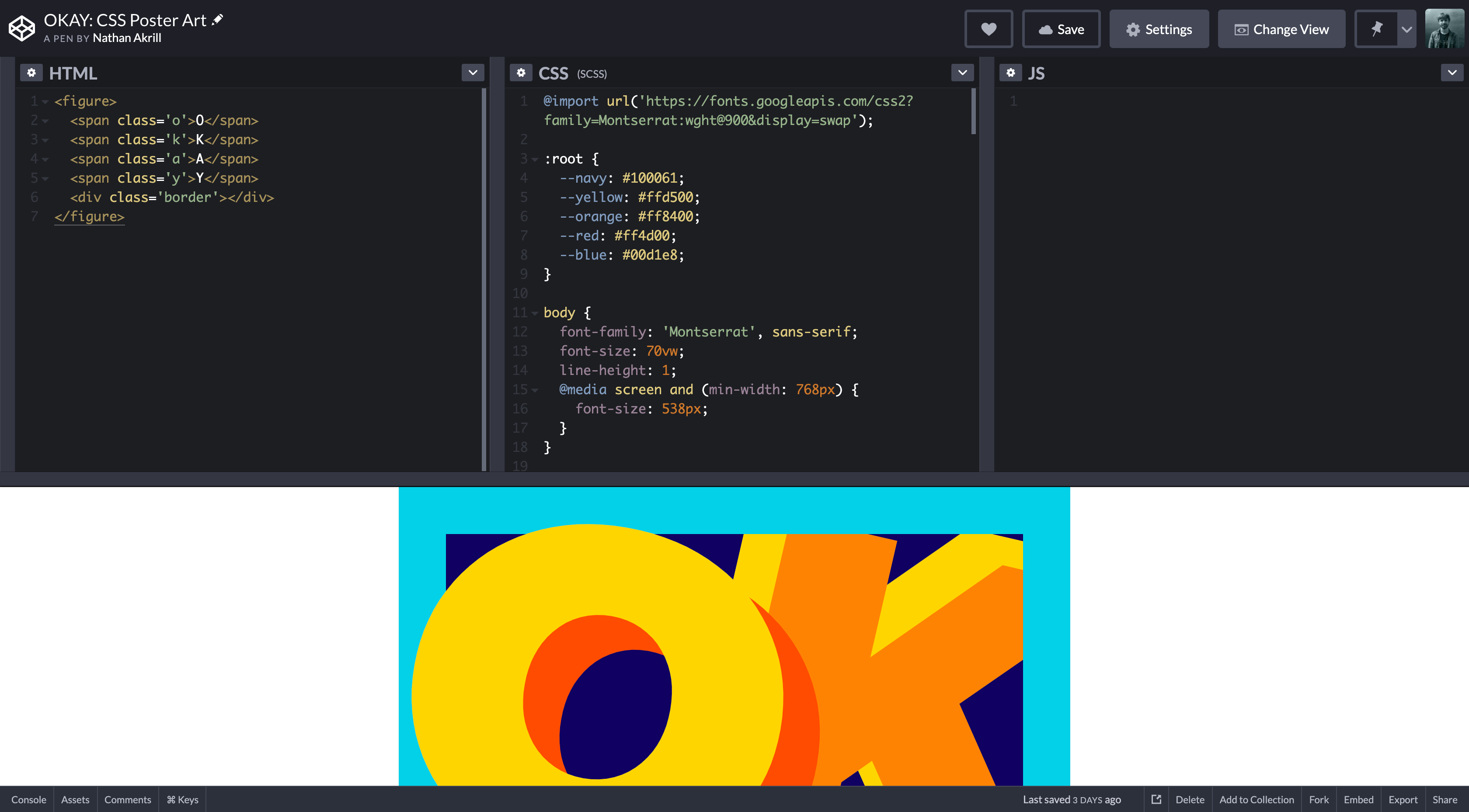
Inspired by a video of someone hand-painting a poster, I made this pen: https://codepen.io/Bathansneard/pen/RwPjjKL. It's a responsive CSS poster featuring the word "OKAY" in 3D lettering. I was quite happy with how it turned out, then a few days later I was browsing the Picked page, and there it was! This is the first time it's happened to me, so naturally I was thrilled.
Shortly after, CodePen tweeted my pen:
Again, that made me very excited!
Community among developers ✊
This is a reminder of how great the Web Development community can be. Sharing and promoting each other's work removes the imposter-syndrome sense that can be quite a struggle for new developers, and I am thrilled to be a part of such a great community.